This is an old revision of the document!
Table of Contents
Photoshop
Some skills and tools for using photoshop in web design
- Change background color for layer with color overlay, gradient overlay, pattern overlay
- Change text color with color overlay
- Using slice tool for cutting images and export it
Change background color for layer
- Method1: Choosing a new color in the color picker, switching to the Paint Bucket Tool, and then filling in your layer
- Method2: you can simply open up the Layer Styles dialog box, turn on Color Overlay, and see your color changes in real time or turn on Gradient Overlay
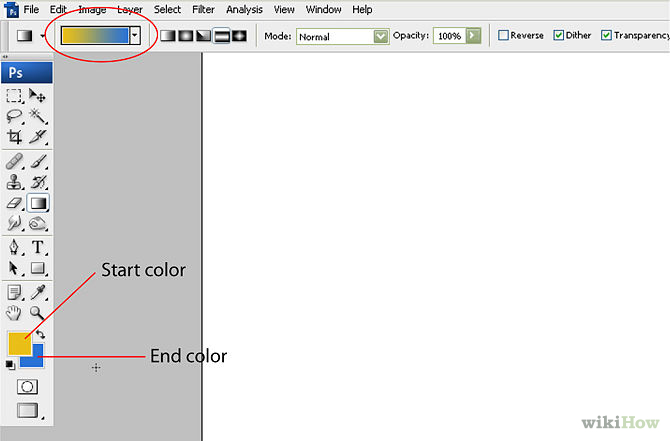
Gradient in Photoshop
refer: http://www.wikihow.com/Make-a-Gradient-in-Photoshop
Photoshop Gradients Tool are shaded graphics that start as one color and end in another, can create depth in a graphic and make it more appealing
We can use Gradient effects for layer, shapes
Select color for your gradient
other options for gradient
Style:
- Linear
- Angle
Angle:
- 90
- 135
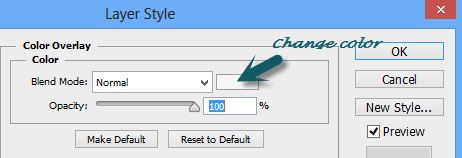
Color Overlay
Since Layer Styles are non-destructive and you can preview changes to your settings as you make them, using Color Overlay to pick background colors can speed up your workflow.
Rather than choosing a new color in the color picker, switching to the Paint Bucket Tool, and then filling in your layer, you can simply open up the Layer Styles dialog box, turn on Color Overlay, and see your color changes in real time.
You can also copy and paste Layer Styles between layers, making it easy to adjust a single object, then apply your settings to multiple layers.
Change color for Color Overlay
Other Options
Change % Opacity